День добрый форумчане !
Скачал картинки (400шт) с чужой странички !
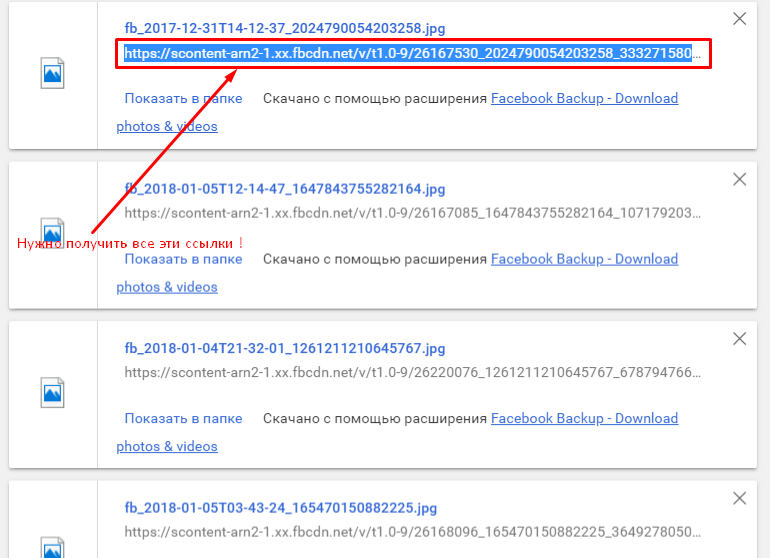
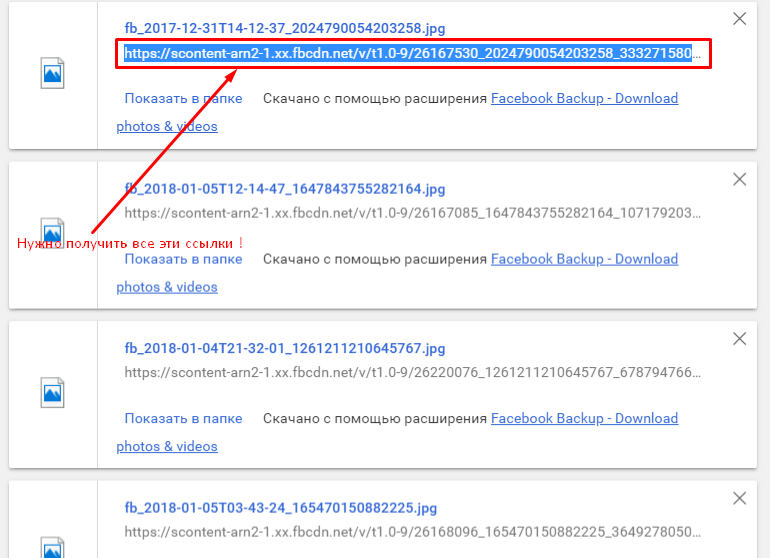
заходу в chrome://downloads/
и там вот такая картина

Скажу сразу, что копировать каждую ссылку не вариант т.к. таких ссылок дальше будет ещё больше !
Кто, что предложит ?

Отправлено 15 Февраль 2018 - 11:19
День добрый форумчане !
Скачал картинки (400шт) с чужой странички !
заходу в chrome://downloads/
и там вот такая картина

Скажу сразу, что копировать каждую ссылку не вариант т.к. таких ссылок дальше будет ещё больше !
Кто, что предложит ?
Отправлено 15 Февраль 2018 - 11:28
Проще было поставить DM с плагином и потом экспортировать список из программы.
Как вариант, ковырять профиль хрома, на наличие этих строк.
Сообщение отредактировал Oswald Mandus: 15 Февраль 2018 - 11:41
Отправлено 15 Февраль 2018 - 11:35
Вариант сходу:
1. Сохранить страничку
2. Подключить в ней файл jquery
3. сделать выборку типа такого $('a href')
4. полученный массив прогнать через цикл each() и вывести каждую ссылку
$('a href').each(function() {
console.log( $(this).attr('href') );
});
как-то так
УПС,
страница после сохранения становится какой-то закодированной
В таком случае, может в хроме, используя инструмент разработчика (F12),
попробовать через javascript вывести ссылки со страницы
УПС, то ли руки у меня кривые, то ли с хромом что-то.
Элементарная javascript команды не работают
getElementsByTagName("a") - ни так
document.links.length - ни так
я чего-то не знаю ![]()
Сообщение отредактировал ray1978: 15 Февраль 2018 - 11:58
Отправлено 15 Февраль 2018 - 11:48
instagib, Если не работает перехват, то попробуй его до настроить, либо хороший плагин https://flashgot.net/ но он для FF >56 версии
Сообщение отредактировал Oswald Mandus: 15 Февраль 2018 - 11:48
Отправлено 15 Февраль 2018 - 11:52
Вариант не плохой
1-но как подключить jquery к страници не скачивая её ?
2- Что можно выдернуть отсюда если в скачиной страници только код
<!DOCTYPE html>
<!-- saved from url=(0019)chrome://downloads/ -->
<html dir="ltr" lang="ru" class=""><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><!--<base href="chrome://downloads">--><base href="."><!--
@license
Copyright (c) 2015 The Polymer Project Authors. All rights reserved.
This code may only be used under the BSD style license found at http://polymer.github.io/LICENSE.txt
The complete set of authors may be found at http://polymer.github.io/AUTHORS.txt
The complete set of contributors may be found at http://polymer.github.io/CONTRIBUTORS.txt
Code distributed by Google as part of the polymer project is also
subject to an additional IP rights grant found at http://polymer.github.io/PATENTS.txt
--><!--
@license
Copyright (c) 2016 The Polymer Project Authors. All rights reserved.
This code may only be used under the BSD style license found at http://polymer.github.io/LICENSE.txt
The complete set of authors may be found at http://polymer.github.io/AUTHORS.txt
The complete set of contributors may be found at http://polymer.github.io/CONTRIBUTORS.txt
Code distributed by Google as part of the polymer project is also
subject to an additional IP rights grant found at http://polymer.github.io/PATENTS.txt
--><!--
@license
Copyright (c) 2014 The Polymer Project Authors. All rights reserved.
This code may only be used under the BSD style license found at http://polymer.github.io/LICENSE.txt
The complete set of authors may be found at http://polymer.github.io/AUTHORS.txt
The complete set of contributors may be found at http://polymer.github.io/CONTRIBUTORS.txt
Code distributed by Google as part of the polymer project is also
subject to an additional IP rights grant found at http://polymer.github.io/PATENTS.txt
-->
<title>Скачанные файлы</title>
<link rel="stylesheet" href="chrome://resources/css/text_defaults_md.css">
<style>
html {
--downloads-card-margin: 24px;
--downloads-card-width: 680px;
background: #f1f1f1;
}
.loading {
/* --google-blue-700 disguised. Replaced when downloads-toolbar loads. */
border-top: 56px solid rgb(51, 103, 214);
}
html:not(.loading),
body {
height: 100%;
}
body {
display: flex;
margin: 0;
}
</style>
</head>
<body>
<downloads-manager></downloads-manager>
<command id="clear-all-command" shortcut="Alt|c"></command>
<command id="undo-command" shortcut="Ctrl|z"></command>
<command id="find-command" shortcut="Ctrl|f"></command>
<div hidden="" by-polymer-bundler=""><link rel="import" href="chrome://resources/html/polymer.html"><script src="chrome://resources/js/load_time_data.js"></script>
<script src="chrome://downloads/strings.js"></script>
<dom-module id="cr-hidden-style" assetpath="chrome://resources/cr_elements/" css-build="shadow">
<template></template>
</dom-module>
<link rel="import" href="chrome://resources/polymer/v1_0/polymer/polymer.html">
<style is="custom-style" css-build="shadow">html {
--google-red-100: #f4c7c3;
--google-red-300: #e67c73;
--google-red-500: #db4437;
--google-red-700: #c53929;
--google-blue-100: #c6dafc;
--google-blue-300: #7baaf7;
--google-blue-500: #4285f4;
--google-blue-700: #3367d6;
--google-green-100: #b7e1cd;
--google-green-300: #57bb8a;
--google-green-500: #0f9d58;
--google-green-700: #0b8043;
--google-yellow-100: #fce8b2;
--google-yellow-300: #f7cb4d;
--google-yellow-500: #f4b400;
--google-yellow-700: #f09300;
--google-grey-100: #f5f5f5;
--google-grey-300: #e0e0e0;
--google-grey-500: #9e9e9e;
--google-grey-700: #616161;
--paper-red-50: #ffebee;
--paper-red-100: #ffcdd2;
--paper-red-200: #ef9a9a;
--paper-red-300: #e57373;
--paper-red-400: #ef5350;
--paper-red-500: #f44336;
--paper-red-600: #e53935;
--paper-red-700: #d32f2f;
--paper-red-800: #c62828;
--paper-red-900: #b71c1c;
--paper-red-a100: #ff8a80;
--paper-red-a200: #ff5252;
--paper-red-a400: #ff1744;
--paper-red-a700: #d50000;
--paper-pink-50: #fce4ec;
--paper-pink-100: #f8bbd0;
--paper-pink-200: #f48fb1;
--paper-pink-300: #f06292;
--paper-pink-400: #ec407a;
--paper-pink-500: #e91e63;
--paper-pink-600: #d81b60;
--paper-pink-700: #c2185b;
--paper-pink-800: #ad1457;
--paper-pink-900: #880e4f;
--paper-pink-a100: #ff80ab;
--paper-pink-a200: #ff4081;
--paper-pink-a400: #f50057;
--paper-pink-a700: #c51162;
--paper-purple-50: #f3e5f5;
--paper-purple-100: #e1bee7;
--paper-purple-200: #ce93d8;
--paper-purple-300: #ba68c8;
--paper-purple-400: #ab47bc;
--paper-purple-500: #9c27b0;
--paper-purple-600: #8e24aa;
--paper-purple-700: #7b1fa2;
--paper-purple-800: #6a1b9a;
--paper-purple-900: #4a148c;
--paper-purple-a100: #ea80fc;
--paper-purple-a200: #e040fb;
--paper-purple-a400: #d500f9;
--paper-purple-a700: #aa00ff;
--paper-deep-purple-50: #ede7f6;
--paper-deep-purple-100: #d1c4e9;
--paper-deep-purple-200: #b39ddb;
--paper-deep-purple-300: #9575cd;
--paper-deep-purple-400: #7e57c2;
--paper-deep-purple-500: #673ab7;
--paper-deep-purple-600: #5e35b1;
--paper-deep-purple-700: #512da8;
--paper-deep-purple-800: #4527a0;
--paper-deep-purple-900: #311b92;
--paper-deep-purple-a100: #b388ff;
--paper-deep-purple-a200: #7c4dff;
--paper-deep-purple-a400: #651fff;
--paper-deep-purple-a700: #6200ea;
--paper-indigo-50: #e8eaf6;
--paper-indigo-100: #c5cae9;
--paper-indigo-200: #9fa8da;
--paper-indigo-300: #7986cb;
--paper-indigo-400: #5c6bc0;
--paper-indigo-500: #3f51b5;
--paper-indigo-600: #3949ab;
--paper-indigo-700: #303f9f;
--paper-indigo-800: #283593;
--paper-indigo-900: #1a237e;
--paper-indigo-a100: #8c9eff;
--paper-indigo-a200: #536dfe;
--paper-indigo-a400: #3d5afe;
--paper-indigo-a700: #304ffe;
--paper-blue-50: #e3f2fd;
--paper-blue-100: #bbdefb;
--paper-blue-200: #90caf9;
--paper-blue-300: #64b5f6;
--paper-blue-400: #42a5f5;
--paper-blue-500: #2196f3;
--paper-blue-600: #1e88e5;
--paper-blue-700: #1976d2;
--paper-blue-800: #1565c0;
--paper-blue-900: #0d47a1;
--paper-blue-a100: #82b1ff;
--paper-blue-a200: #448aff;
--paper-blue-a400: #2979ff;
--paper-blue-a700: #2962ff;
--paper-light-blue-50: #e1f5fe;
--paper-light-blue-100: #b3e5fc;
--paper-light-blue-200: #81d4fa;
--paper-light-blue-300: #4fc3f7;
--paper-light-blue-400: #29b6f6;
--paper-light-blue-500: #03a9f4;
--paper-light-blue-600: #039be5;
--paper-light-blue-700: #0288d1;
--paper-light-blue-800: #0277bd;
--paper-light-blue-900: #01579b;
--paper-light-blue-a100: #80d8ff;
--paper-light-blue-a200: #40c4ff;
--paper-light-blue-a400: #00b0ff;
--paper-light-blue-a700: #0091ea;
--paper-cyan-50: #e0f7fa;
--paper-cyan-100: #b2ebf2;
--paper-cyan-200: #80deea;
--paper-cyan-300: #4dd0e1;
--paper-cyan-400: #26c6da;
--paper-cyan-500: #00bcd4;
--paper-cyan-600: #00acc1;
--paper-cyan-700: #0097a7;
--paper-cyan-800: #00838f;
--paper-cyan-900: #006064;
--paper-cyan-a100: #84ffff;
--paper-cyan-a200: #18ffff;
--paper-cyan-a400: #00e5ff;
--paper-cyan-a700: #00b8d4;
--paper-teal-50: #e0f2f1;
--paper-teal-100: #b2dfdb;
--paper-teal-200: #80cbc4;
--paper-teal-300: #4db6ac;
--paper-teal-400: #26a69a;
--paper-teal-500: #009688;
--paper-teal-600: #00897b;
--paper-teal-700: #00796b;
--paper-teal-800: #00695c;
--paper-teal-900: #004d40;
--paper-teal-a100: #a7ffeb;
--paper-teal-a200: #64ffda;
--paper-teal-a400: #1de9b6;
--paper-teal-a700: #00bfa5;
--paper-green-50: #e8f5e9;
--paper-green-100: #c8e6c9;
--paper-green-200: #a5d6a7;
--paper-green-300: #81c784;
--paper-green-400: #66bb6a;
--paper-green-500: #4caf50;
--paper-green-600: #43a047;
--paper-green-700: #388e3c;
--paper-green-800: #2e7d32;
--paper-green-900: #1b5e20;
--paper-green-a100: #b9f6ca;
--paper-green-a200: #69f0ae;
--paper-green-a400: #00e676;
--paper-green-a700: #00c853;
--paper-light-green-50: #f1f8e9;
--paper-light-green-100: #dcedc8;
--paper-light-green-200: #c5e1a5;
--paper-light-green-300: #aed581;
--paper-light-green-400: #9ccc65;
--paper-light-green-500: #8bc34a;
--paper-light-green-600: #7cb342;
--paper-light-green-700: #689f38;
--paper-light-green-800: #558b2f;
--paper-light-green-900: #33691e;
--paper-light-green-a100: #ccff90;
--paper-light-green-a200: #b2ff59;
--paper-light-green-a400: #76ff03;
--paper-light-green-a700: #64dd17;
--paper-lime-50: #f9fbe7;
--paper-lime-100: #f0f4c3;
--paper-lime-200: #e6ee9c;
--paper-lime-300: #dce775;
--paper-lime-400: #d4e157;
--paper-lime-500: #cddc39;
--paper-lime-600: #c0ca33;
--paper-lime-700: #afb42b;
--paper-lime-800: #9e9d24;
--paper-lime-900: #827717;
--paper-lime-a100: #f4ff81;
--paper-lime-a200: #eeff41;
--paper-lime-a400: #c6ff00;
--paper-lime-a700: #aeea00;
--paper-yellow-50: #fffde7;
--paper-yellow-100: #fff9c4;
--paper-yellow-200: #fff59d;
--paper-yellow-300: #fff176;
--paper-yellow-400: #ffee58;
--paper-yellow-500: #ffeb3b;
--paper-yellow-600: #fdd835;
--paper-yellow-700: #fbc02d;
--paper-yellow-800: #f9a825;
--paper-yellow-900: #f57f17;
--paper-yellow-a100: #ffff8d;
--paper-yellow-a200: #ffff00;
--paper-yellow-a400: #ffea00;
--paper-yellow-a700: #ffd600;
--paper-amber-50: #fff8e1;
--paper-amber-100: #ffecb3;
--paper-amber-200: #ffe082;
--paper-amber-300: #ffd54f;
--paper-amber-400: #ffca28;
--paper-amber-500: #ffc107;
--paper-amber-600: #ffb300;
--paper-amber-700: #ffa000;
--paper-amber-800: #ff8f00;
--paper-amber-900: #ff6f00;
--paper-amber-a100: #ffe57f;
--paper-amber-a200: #ffd740;
--paper-amber-a400: #ffc400;
--paper-amber-a700: #ffab00;
--paper-orange-50: #fff3e0;
--paper-orange-100: #ffe0b2;
--paper-orange-200: #ffcc80;
--paper-orange-300: #ffb74d;
--paper-orange-400: #ffa726;
--paper-orange-500: #ff9800;
--paper-orange-600: #fb8c00;
--paper-orange-700: #f57c00;
--paper-orange-800: #ef6c00;
--paper-orange-900: #e65100;
--paper-orange-a100: #ffd180;
--paper-orange-a200: #ffab40;
--paper-orange-a400: #ff9100;
--paper-orange-a700: #ff6500;
--paper-deep-orange-50: #fbe9e7;
--paper-deep-orange-100: #ffccbc;
--paper-deep-orange-200: #ffab91;
--paper-deep-orange-300: #ff8a65;
--paper-deep-orange-400: #ff7043;
--paper-deep-orange-500: #ff5722;
--paper-deep-orange-600: #f4511e;
--paper-deep-orange-700: #e64a19;
--paper-deep-orange-800: #d84315;
--paper-deep-orange-900: #bf360c;
--paper-deep-orange-a100: #ff9e80;
--paper-deep-orange-a200: #ff6e40;
--paper-deep-orange-a400: #ff3d00;
--paper-deep-orange-a700: #dd2c00;
--paper-brown-50: #efebe9;
--paper-brown-100: #d7ccc8;
--paper-brown-200: #bcaaa4;
--paper-brown-300: #a1887f;
--paper-brown-400: #8d6e63;
--paper-brown-500: #795548;
--paper-brown-600: #6d4c41;
--paper-brown-700: #5d4037;
--paper-brown-800: #4e342e;
--paper-brown-900: #3e2723;
--paper-grey-50: #fafafa;
--paper-grey-100: #f5f5f5;
--paper-grey-200: #eeeeee;
--paper-grey-300: #e0e0e0;
--paper-grey-400: #bdbdbd;
--paper-grey-500: #9e9e9e;
--paper-grey-600: #757575;
--paper-grey-700: #616161;
--paper-grey-800: #424242;
--paper-grey-900: #212121;
--paper-blue-grey-50: #eceff1;
--paper-blue-grey-100: #cfd8dc;
--paper-blue-grey-200: #b0bec5;
--paper-blue-grey-300: #90a4ae;
--paper-blue-grey-400: #78909c;
--paper-blue-grey-500: #607d8b;
--paper-blue-grey-600: #546e7a;
--paper-blue-grey-700: #455a64;
--paper-blue-grey-800: #37474f;
--paper-blue-grey-900: #263238;
--dark-divider-opacity: 0.12;
--dark-disabled-opacity: 0.38;
--dark-secondary-opacity: 0.54;
--dark-primary-opacity: 0.87;
--light-divider-opacity: 0.12;
--light-disabled-opacity: 0.3;
--light-secondary-opacity: 0.7;
--light-primary-opacity: 1.0;
}
</style>
<style is="custom-style" css-build="shadow">html {
--cr-actionable_-_cursor: pointer;;
--cr-button-edge-spacing: 12px;
--cr-controlled-by-spacing: 24px;
--cr-focused-item-color: var(--google-grey-300);
--cr-icon-ripple-size: 36px;
--cr-icon-ripple-padding: 8px;
--cr-icon-size: 20px;
--cr-icon-height-width_-_height: var(--cr-icon-size); --cr-icon-height-width_-_width: var(--cr-icon-size);
--cr-icon-button-margin-start: 16px;
--cr-icon-ripple-margin: calc(var(--cr-icon-ripple-padding) * -1);
--cr-paper-icon-button-margin_-_-webkit-margin-end: var(--cr-icon-ripple-margin); --cr-paper-icon-button-margin_-_-webkit-margin-start: var(--cr-icon-button-margin-start);
--cr-primary-text_-_color: var(--paper-grey-900); --cr-primary-text_-_line-height: 154%;
--cr-secondary-text_-_color: var(--paper-grey-600); --cr-secondary-text_-_font-weight: 400;
--cr-section-min-height: 48px;
--cr-section-two-line-min-height: 64px;
--cr-section-three-line-min-height: 84px;
--cr-section-padding: 20px;
--cr-section-indent-width: 40px;
--cr-section-indent-padding: calc(
var(--cr-section-padding) + var(--cr-section-indent-width));
--cr-section_-_align-items: center; --cr-section_-_border-top: var(--cr-separator-line); --cr-section_-_display: flex; --cr-section_-_min-height: var(--cr-section-min-height); --cr-section_-_padding: 0 var(--cr-section-padding);;
--cr-title-text_-_color: rgb(90, 90, 90); --cr-title-text_-_font-size: 107.6923%; --cr-title-text_-_font-weight: 500;;
--cr-section-text_-_color: var(--paper-grey-700); --cr-section-text_-_font-size: 100%; --cr-section-text_-_font-weight: 500;;
--cr-toggle-color: var(--google-blue-500);
--cr-tooltip_-_font-size: 92.31%; --cr-tooltip_-_font-weight: 500; --cr-tooltip_-_max-width: 330px; --cr-tooltip_-_min-width: 200px; --cr-tooltip_-_padding: 10px 8px;
--cr-selectable-focus_-_background-color: var(--cr-focused-item-color); --cr-selectable-focus_-_outline: none;
--cr-separator-height: 1px;
--cr-separator-line: var(--cr-separator-height) solid rgba(0, 0, 0, 0.06);
--cr-container-shadow_-_box-shadow: inset 0 5px 6px -3px rgba(0, 0, 0, 0.4); --cr-container-shadow_-_height: 6px; --cr-container-shadow_-_left: 0; --cr-container-shadow_-_margin-bottom: -6px; --cr-container-shadow_-_opacity: 0; --cr-container-shadow_-_pointer-events: none; --cr-container-shadow_-_position: relative; --cr-container-shadow_-_right: 0; --cr-container-shadow_-_top: 0px; --cr-container-shadow_-_transition: opacity 500ms; --cr-container-shadow_-_z-index: 1;
--cr-container-shadow-max-opacity: 1;
}
</style>
<dom-module id="iron-a11y-announcer" assetpath="chrome://resources/polymer/v1_0/iron-a11y-announcer/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="iron-list" assetpath="chrome://resources/polymer/v1_0/iron-list/" css-build="shadow">
<template></template>
</dom-module>
<iron-iconset-svg name="cr20" size="20" style="display: none;">
<svg>
<defs>
<g id="domain"><path d="M2,3 L2,17 L11.8267655,17 L13.7904799,17 L18,17 L18,7 L12,7 L12,3 L2,3 Z M8,13 L10,13 L10,15 L8,15 L8,13 Z M4,13 L6,13 L6,15 L4,15 L4,13 Z M8,9 L10,9 L10,11 L8,11 L8,9 Z M4,9 L6,9 L6,11 L4,11 L4,9 Z M12,9 L16,9 L16,15 L12,15 L12,9 Z M12,11 L14,11 L14,13 L12,13 L12,11 Z M8,5 L10,5 L10,7 L8,7 L8,5 Z M4,5 L6,5 L6,7 L4,7 L4,5 Z"></path></g>
</defs></svg>
</iron-iconset-svg>
<iron-iconset-svg name="cr" size="24" style="display: none;">
<svg>
<defs>
<g id="account-child-invert" viewBox="0 0 48 48"><path d="M24 4c3.31 0 6 2.69 6 6s-2.69 6-6 6-6-2.69-6-6 2.69-6 6-6z"></path><path fill="none" d="M0 0h48v48H0V0z"></path><circle fill="none" cx="24" cy="26" r="4"></circle><path d="M24 18c-6.16 0-13 3.12-13 7.23v11.54c0 2.32 2.19 4.33 5.2 5.63 2.32 1 5.12 1.59 7.8 1.59.66 0 1.33-.06 2-.14v-5.2c-.67.08-1.34.14-2 .14-2.63 0-5.39-.57-7.68-1.55.67-2.12 4.34-3.65 7.68-3.65.86 0 1.75.11 2.6.29 2.79.62 5.2 2.15 5.2 4.04v4.47c3.01-1.31 5.2-3.31 5.2-5.63V25.23C37 21.12 30.16 18 24 18zm0 12c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4z"></path></g>
<g id="add"><path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"></path></g>
<g id="arrow-drop-up"><path d="M7 14l5-5 5 5z"></path></g>
<g id="arrow-drop-down"><path d="M7 10l5 5 5-5z"></path></g>
<g id="chevron-right"><path d="M10 6L8.59 7.41 13.17 12l-4.58 4.59L10 18l6-6z"></path></g>
<g id="clear"><path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"></path></g>
<g id="close"><path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"></path></g>
<g id="delete"><path d="M6 19c0 1.1.9 2 2 2h8c1.1 0 2-.9 2-2V7H6v12zM19 4h-3.5l-1-1h-5l-1 1H5v2h14V4z"></path></g>
<g id="error-outline"><path d="M11 15h2v2h-2zm0-8h2v6h-2zm.99-5C6.47 2 2 6.48 2 12s4.47 10 9.99 10C17.52 22 22 17.52 22 12S17.52 2 11.99 2zM12 20c-4.42 0-8-3.58-8-8s3.58-8 8-8 8 3.58 8 8-3.58 8-8 8z"></path></g>
<g id="expand-less"><path d="M12 8l-6 6 1.41 1.41L12 10.83l4.59 4.58L18 14z"></path></g>
<g id="expand-more"><path d="M16.59 8.59L12 13.17 7.41 8.59 6 10l6 6 6-6z"></path></g>
<g id="extension"><path d="M20.5 11H19V7c0-1.1-.9-2-2-2h-4V3.5C13 2.12 11.88 1 10.5 1S8 2.12 8 3.5V5H4c-1.1 0-1.99.9-1.99 2v3.8H3.5c1.49 0 2.7 1.21 2.7 2.7s-1.21 2.7-2.7 2.7H2V20c0 1.1.9 2 2 2h3.8v-1.5c0-1.49 1.21-2.7 2.7-2.7 1.49 0 2.7 1.21 2.7 2.7V22H17c1.1 0 2-.9 2-2v-4h1.5c1.38 0 2.5-1.12 2.5-2.5S21.88 11 20.5 11z"></path></g>
<g id="file-download"><path d="M19 9h-4V3H9v6H5l7 7 7-7zM5 18v2h14v-2H5z"></path></g>
<g id="folder"><path d="M10 4H4c-1.1 0-1.99.9-1.99 2L2 18c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V8c0-1.1-.9-2-2-2h-8l-2-2z"></path></g>
<g id="fullscreen"><path d="M7 14H5v5h5v-2H7v-3zm-2-4h2V7h3V5H5v5zm12 7h-3v2h5v-5h-2v3zM14 5v2h3v3h2V5h-5z"></path></g>
<g id="group"><path d="M16 11c1.66 0 2.99-1.34 2.99-3S17.66 5 16 5c-1.66 0-3 1.34-3 3s1.34 3 3 3zm-8 0c1.66 0 2.99-1.34 2.99-3S9.66 5 8 5C6.34 5 5 6.34 5 8s1.34 3 3 3zm0 2c-2.33 0-7 1.17-7 3.5V19h14v-2.5c0-2.33-4.67-3.5-7-3.5zm8 0c-.29 0-.62.02-.97.05 1.16.84 1.97 1.97 1.97 3.45V19h6v-2.5c0-2.33-4.67-3.5-7-3.5z"></path></g>
<g id="more-vert"><path d="M12 8c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"></path></g>
<g id="open-in-new"><path d="M19 19H5V5h7V3H5c-1.11 0-2 .9-2 2v14c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z"></path></g>
<g id="person"><path d="M12 12c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm0 2c-2.67 0-8 1.34-8 4v2h16v-2c0-2.66-5.33-4-8-4z"></path></g>
<g id="print"><path d="M19 8H5c-1.66 0-3 1.34-3 3v6h4v4h12v-4h4v-6c0-1.66-1.34-3-3-3zm-3 11H8v-5h8v5zm3-7c-.55 0-1-.45-1-1s.45-1 1-1 1 .45 1 1-.45 1-1 1zm-1-9H6v4h12V3z"></path></g>
<g id="search"><path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z"></path></g>
<g id="settings_icon"><path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"></path></g>
<g id="star"><path d="M12 17.27L18.18 21l-1.64-7.03L22 9.24l-7.19-.61L12 2 9.19 8.63 2 9.24l5.46 4.73L5.82 21z"></path></g>
<g id="supervisor-account" viewBox="0 0 48 48"><path d="M0 0h48v48H0z" fill="none"></path><path d="M33 24c2.76 0 4.98-2.24 4.98-5s-2.22-5-4.98-5c-2.76 0-5 2.24-5 5s2.24 5 5 5zm-15-2c3.31 0 5.98-2.69 5.98-6s-2.67-6-5.98-6c-3.31 0-6 2.69-6 6s2.69 6 6 6zm15 6c-3.67 0-11 1.84-11 5.5V38h22v-4.5c0-3.66-7.33-5.5-11-5.5zm-15-2c-4.67 0-14 2.34-14 7v5h14v-4.5c0-1.7.67-4.67 4.74-6.94C21 26.19 19.31 26 18 26z"></path></g>
<g id="warning"><path d="M1 21h22L12 2 1 21zm12-3h-2v-2h2v2zm0-4h-2v-4h2v4z"></path></g>
</defs>
</svg>
</iron-iconset-svg>
<dom-module id="action-link" assetpath="chrome://resources/html/" css-build="shadow">
<template></template>
</dom-module>
<style>
/* IE 10 support for HTML5 hidden attr */
[hidden] {
display: none !important;
}
</style>
<style is="custom-style" css-build="shadow">html {
--layout_-_display: flex;;
--layout-inline_-_display: inline-flex;;
--layout-horizontal_-_display: var(--layout_-_display); --layout-horizontal_-_flex-direction: row;;
--layout-horizontal-reverse_-_display: var(--layout_-_display); --layout-horizontal-reverse_-_flex-direction: row-reverse;;
--layout-vertical_-_display: var(--layout_-_display); --layout-vertical_-_flex-direction: column;;
--layout-vertical-reverse_-_display: var(--layout_-_display); --layout-vertical-reverse_-_flex-direction: column-reverse;;
--layout-wrap_-_flex-wrap: wrap;;
--layout-wrap-reverse_-_flex-wrap: wrap-reverse;;
--layout-flex-auto_-_flex: 1 1 auto;;
--layout-flex-none_-_flex: none;;
--layout-flex_-_flex: 1; --layout-flex_-_flex-basis: 0.000000001px;;
--layout-flex-2_-_flex: 2;;
--layout-flex-3_-_flex: 3;;
--layout-flex-4_-_flex: 4;;
--layout-flex-5_-_flex: 5;;
--layout-flex-6_-_flex: 6;;
--layout-flex-7_-_flex: 7;;
--layout-flex-8_-_flex: 8;;
--layout-flex-9_-_flex: 9;;
--layout-flex-10_-_flex: 10;;
--layout-flex-11_-_flex: 11;;
--layout-flex-12_-_flex: 12;;
--layout-start_-_align-items: flex-start;;
--layout-center_-_align-items: center;;
--layout-end_-_align-items: flex-end;;
--layout-baseline_-_align-items: baseline;;
--layout-start-justified_-_justify-content: flex-start;;
--layout-center-justified_-_justify-content: center;;
--layout-end-justified_-_justify-content: flex-end;;
--layout-around-justified_-_justify-content: space-around;;
--layout-justified_-_justify-content: space-between;;
--layout-center-center_-_align-items: var(--layout-center_-_align-items); --layout-center-center_-_justify-content: var(--layout-center-justified_-_justify-content);;
--layout-self-start_-_align-self: flex-start;;
--layout-self-center_-_align-self: center;;
--layout-self-end_-_align-self: flex-end;;
--layout-self-stretch_-_align-self: stretch;;
--layout-self-baseline_-_align-self: baseline;;
--layout-start-aligned_-_align-content: flex-start;;
--layout-end-aligned_-_align-content: flex-end;;
--layout-center-aligned_-_align-content: center;;
--layout-between-aligned_-_align-content: space-between;;
--layout-around-aligned_-_align-content: space-around;;
--layout-block_-_display: block;;
--layout-invisible_-_visibility: hidden !important;;
--layout-relative_-_position: relative;;
--layout-fit_-_position: absolute; --layout-fit_-_top: 0; --layout-fit_-_right: 0; --layout-fit_-_bottom: 0; --layout-fit_-_left: 0;;
--layout-scroll_-_-webkit-overflow-scrolling: touch; --layout-scroll_-_overflow: auto;;
--layout-fullbleed_-_margin: 0; --layout-fullbleed_-_height: 100vh;;
--layout-fixed-top_-_position: fixed; --layout-fixed-top_-_top: 0; --layout-fixed-top_-_left: 0; --layout-fixed-top_-_right: 0;;
--layout-fixed-right_-_position: fixed; --layout-fixed-right_-_top: 0; --layout-fixed-right_-_right: 0; --layout-fixed-right_-_bottom: 0;;
--layout-fixed-bottom_-_position: fixed; --layout-fixed-bottom_-_right: 0; --layout-fixed-bottom_-_bottom: 0; --layout-fixed-bottom_-_left: 0;;
--layout-fixed-left_-_position: fixed; --layout-fixed-left_-_top: 0; --layout-fixed-left_-_bottom: 0; --layout-fixed-left_-_left: 0;;
}
</style>
<dom-module id="iron-icon" assetpath="chrome://resources/polymer/v1_0/iron-icon/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="paper-ripple" assetpath="chrome://resources/polymer/v1_0/paper-ripple/" css-build="shadow">
<template></template>
</dom-module>
<style is="custom-style" css-build="shadow">html {
--shadow-transition_-_transition: box-shadow 0.28s cubic-bezier(0.4, 0, 0.2, 1);;
--shadow-none_-_box-shadow: none;;
--shadow-elevation-2dp_-_box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14),
0 1px 5px 0 rgba(0, 0, 0, 0.12),
0 3px 1px -2px rgba(0, 0, 0, 0.2);;
--shadow-elevation-3dp_-_box-shadow: 0 3px 4px 0 rgba(0, 0, 0, 0.14),
0 1px 8px 0 rgba(0, 0, 0, 0.12),
0 3px 3px -2px rgba(0, 0, 0, 0.4);;
--shadow-elevation-4dp_-_box-shadow: 0 4px 5px 0 rgba(0, 0, 0, 0.14),
0 1px 10px 0 rgba(0, 0, 0, 0.12),
0 2px 4px -1px rgba(0, 0, 0, 0.4);;
--shadow-elevation-6dp_-_box-shadow: 0 6px 10px 0 rgba(0, 0, 0, 0.14),
0 1px 18px 0 rgba(0, 0, 0, 0.12),
0 3px 5px -1px rgba(0, 0, 0, 0.4);;
--shadow-elevation-8dp_-_box-shadow: 0 8px 10px 1px rgba(0, 0, 0, 0.14),
0 3px 14px 2px rgba(0, 0, 0, 0.12),
0 5px 5px -3px rgba(0, 0, 0, 0.4);;
--shadow-elevation-12dp_-_box-shadow: 0 12px 16px 1px rgba(0, 0, 0, 0.14),
0 4px 22px 3px rgba(0, 0, 0, 0.12),
0 6px 7px -4px rgba(0, 0, 0, 0.4);;
--shadow-elevation-16dp_-_box-shadow: 0 16px 24px 2px rgba(0, 0, 0, 0.14),
0 6px 30px 5px rgba(0, 0, 0, 0.12),
0 8px 10px -5px rgba(0, 0, 0, 0.4);;
}
</style>
<dom-module id="paper-material-shared-styles" assetpath="chrome://resources/polymer/v1_0/paper-material/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="paper-button" assetpath="chrome://resources/polymer/v1_0/paper-button/" css-build="shadow">
<template strip-whitespace=""></template>
</dom-module>
<dom-module id="paper-icon-button-light" assetpath="chrome://resources/polymer/v1_0/paper-icon-button/" css-build="shadow">
<template strip-whitespace=""></template>
</dom-module>
<dom-module id="paper-progress" assetpath="chrome://resources/polymer/v1_0/paper-progress/" css-build="shadow">
<template></template>
</dom-module>
<iron-iconset-svg name="downloads" size="24" style="display: none;">
<svg>
<defs>
<g id="remove-circle"><path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm5 11H7v-2h10v2z"></path></g>
</defs>
</svg>
</iron-iconset-svg>
<dom-module id="downloads-item" assetpath="chrome://downloads/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="cr-action-menu" assetpath="chrome://resources/cr_elements/cr_action_menu/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="cr-icons" assetpath="chrome://resources/cr_elements/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="cr-shared-style" assetpath="chrome://resources/cr_elements/" css-build="shadow">
<template></template>
</dom-module>
<style is="custom-style" css-build="shadow">html {
--primary-text-color: var(--light-theme-text-color);
--primary-background-color: var(--light-theme-background-color);
--secondary-text-color: var(--light-theme-secondary-color);
--disabled-text-color: var(--light-theme-disabled-color);
--divider-color: var(--light-theme-divider-color);
--error-color: var(--paper-deep-orange-a700);
--primary-color: var(--paper-indigo-500);
--light-primary-color: var(--paper-indigo-100);
--dark-primary-color: var(--paper-indigo-700);
--accent-color: var(--paper-pink-a200);
--light-accent-color: var(--paper-pink-a100);
--dark-accent-color: var(--paper-pink-a400);
--light-theme-background-color: #ffffff;
--light-theme-base-color: #000000;
--light-theme-text-color: var(--paper-grey-900);
--light-theme-secondary-color: #737373;
--light-theme-disabled-color: #9b9b9b;
--light-theme-divider-color: #dbdbdb;
--dark-theme-background-color: var(--paper-grey-900);
--dark-theme-base-color: #ffffff;
--dark-theme-text-color: #ffffff;
--dark-theme-secondary-color: #bcbcbc;
--dark-theme-disabled-color: #646464;
--dark-theme-divider-color: #3c3c3c;
--text-primary-color: var(--dark-theme-text-color);
--default-primary-color: var(--primary-color);
}
</style>
<dom-module id="paper-icon-button" assetpath="chrome://resources/polymer/v1_0/paper-icon-button/" css-build="shadow">
<template strip-whitespace=""></template>
</dom-module>
<dom-module id="paper-spinner-styles" assetpath="chrome://resources/polymer/v1_0/paper-spinner/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="paper-spinner-lite" assetpath="chrome://resources/polymer/v1_0/paper-spinner/" css-build="shadow">
<template strip-whitespace=""></template>
</dom-module>
<dom-module id="cr-toolbar-search-field" assetpath="chrome://resources/cr_elements/cr_toolbar/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="cr-toolbar" assetpath="chrome://resources/cr_elements/cr_toolbar/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="downloads-toolbar" assetpath="chrome://downloads/" css-build="shadow">
<template></template>
</dom-module>
<dom-module id="downloads-manager" assetpath="chrome://downloads/" css-build="shadow">
<template></template>
</dom-module>
</div>
<script src="chrome://downloads/crisper.js"></script></body></html>
Отправлено 15 Февраль 2018 - 12:46
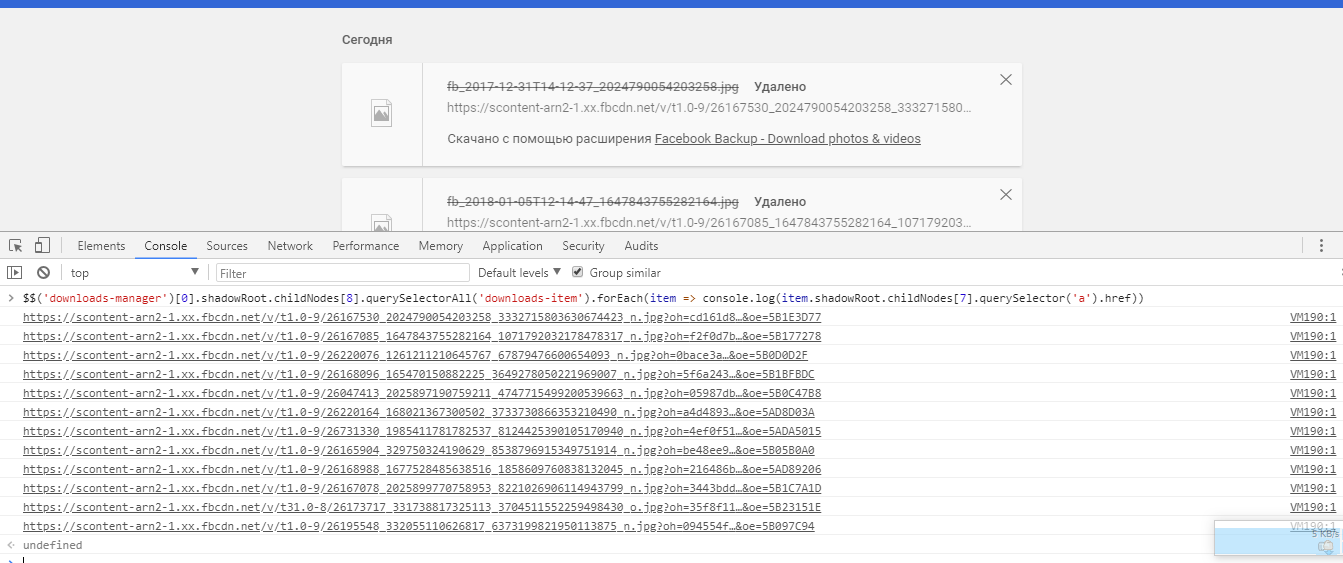
Попробуй этот код вставить в консоль (ctrl+shift+i).
$$('downloads-manager')[0].shadowRoot.childNodes[8].querySelectorAll('downloads-item').forEach(item => console.log(item.shadowRoot.childNodes[7].querySelector('a').href))
Только список там динамический, крутишь, исполняешь код, получаешь разные ссылки.
Отправлено 15 Февраль 2018 - 13:00
Сработало но частично !
Появился список только тех ссылок которые видны !
Т.е. всё что помещается на экране, то и выводится !
Прамотка страници ниже не даёт результата, выводится только то что видно !

Сообщение отредактировал instagib: 15 Февраль 2018 - 13:00
Отправлено 15 Февраль 2018 - 13:18
А не удобнее сразу с чужой странички прямые ссылки доставать?
Сообщение отредактировал DanSaratov: 15 Февраль 2018 - 13:21
Отправлено 15 Февраль 2018 - 13:24
Нет ! Их там просто нет !
Прямые ссылки достаёт приложение и сразу помещает из в загрузку !
Отправлено 15 Февраль 2018 - 13:30
Сработало но частично !
Появился список только тех ссылок которые видны !
Т.е. всё что помещается на экране, то и выводится !
Прамотка страници ниже не даёт результата, выводится только то что видно !
Там так устроено, что элементы при прокрутке уничтожатся и появляются новые и их число всегда постоянно (причем они не совсем линейно это делают, то есть они могут обновиться в середине, потом сверху, потом ниже, и при этом некоторые старые ссылки останутся), поэтому нужно крутить страницу. Еще варант уменьшить масштаб страницы ( ctrl+-), тогда доступных элементов будет больше.
Отправлено 15 Февраль 2018 - 13:35
instagib, так это по идее не сложно софт сделать, чтобы прямые ссылки доставать.
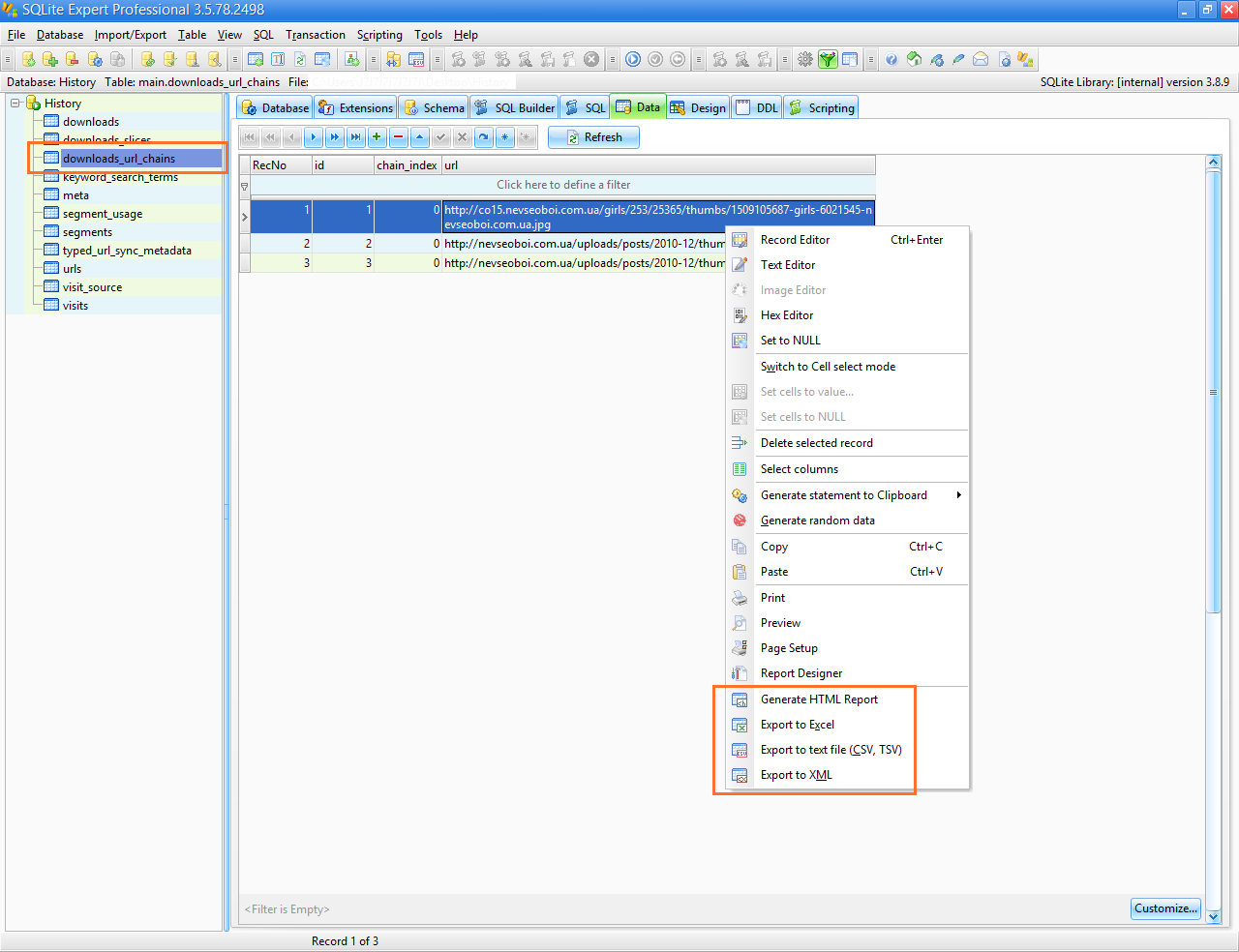
А насчет твоего вопроса: в папке профиля хрома есть файл History
(c:\Users\<username>\AppData\Local\Google\Chrome\User Data\ProfileName\History) Обычно такой путь. Это база данных SQLite, там есть таблица downloads со всеми данными, так что можешь найти какую-нибудь программу для работы с таким типом баз данных и экспортировать то, что нужно
Сообщение отредактировал DanSaratov: 15 Февраль 2018 - 13:36
Отправлено 15 Февраль 2018 - 16:05
instagib
К тому, что написал DanSaratov ещё добавлю. Открываешь в этой программе файл History, а дальше, как на скриншоте.

Отправлено 15 Февраль 2018 - 16:25

| Название темы | Форум | Автор | Статистика | Последнее сообщение | |
|---|---|---|---|---|---|
Скачать
Телеграм [Сергей Кудрин] Рассылки в телеграм своими руками (2023) |
Схемы заработка | uragan |
|

|
|
Скачать
Телеграм [Николай Козунов] Как раскачать телегу - 2 ляма с телегрaмa (2023) |
Схемы заработка | uragan |
|

|
|
Услуги
[Вконтакте +] Массовые рассылки в ЛС/В сообщения группам. Сбор аудитории без доплат |
Услуги | GetLeads |
|

|
|
Услуги
Кто может скачать курс с sharewood.com ? |
Услуги | Igorek |
|

|
|
Скачать
[Емеля] [Вали на завод] Автономные email рассылки (2024) |
Схемы заработка | Kenus |
|

|
0 пользователей, 1 гостей, 0 анонимных